1.2.1. Webseitenkomponenten
| Beispiel-Abbildung |
Komponente |
|---|---|
 |
GhGuiWebPage Diese Webseitenkomponente ist die Grundlage für Webseiten im Stil der GREYHOUND Webseite. Sie enthält das entsprechende Farbschema und das GREYHOUND Logo. Der Seitentitel (1) kann frei vergeben werden. Ebenso kann eine Navigationshierarchie für das Hauptmenu (2) festgelegt werden. Der Infobereich (3) kann beliebige Inhalte enthalten. Ist er leer, so wird er nicht angezeigt. Der Navigationspfad zur aktuellen Seite kann als Breadcrumb (4) angezeigt werden. Die eigentlichen Seiteninhalte (5) können beliebige Komponenten sein. Zusätzlich kann der Inhalt der Fußzeile (6) festgelegt, und analog zum Hauptmenu auch eine Navigationshierarchie in der Fußzeile (7) angegeben werden. |
 |
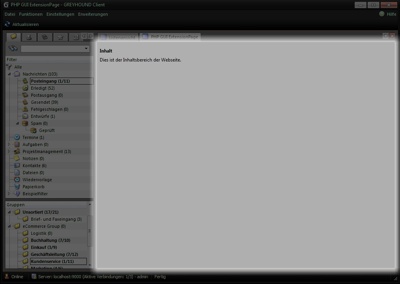
GhGuiExtensionPage Mit Hilfe dieser Komponente lassen sich Webseiten erstellen, die sich nahtlos als Erweiterung in den GREYHOUND Client einfügen lassen. |
 |
GhGuiExtensionPreviewLinePage Diese Komponente entspricht im Wesentlichen der GhGuiExtensionPage, verwendet aber eine andere Hintergrundfarbe und Paddings, um sich nahtlos in den Vorschauzeilen-Bereich im GREYHOUND Client einzubetten. |
| Themen dieser Ebene |
|---|
| 1.2.1. Webseitenkomponenten |
| 1.2.2. Strukturkomponenten |
| 1.2.3. Einzelkomponenten |